Question2Answerを使ってさくっとQ&Aサイトを作ってみた
去年から小説を書く人のためのQ&Aサイトを作りたいなと思っていたのですが、お仕事はバリバリの営業職でエンジニアともWebデザイナーとも程遠いところにいるので、自分で作るのは諦めていました。
そこで、前から別のブログで使っているWordPressでどうにかできないかと探して見たところ、いくつかQ&Aサイトを作るためのプラグインが見つかりました。
しかし、僕が使っているテーマとの兼ね合いかデザインは崩れてしまうし、ブログ執筆用のアカウントとQ&Aページ用のアカウントがごっちゃになったりして、あまりいい状態とは言えませんでした。
これは自分で勉強して構築するしかないのか…? と思った矢先、検索しているとQuestion2Answer(以下、Q2A)というフリーソフトウェアを見つけてそれを使って見ました。
ただ、日本語で解説されているページがほとんどなく、本当に導入できるのだろうかと挑戦しようと思っては何度も直前でやめてしまっていました。
しかし、躊躇していたはいつまで経っても前には進まないと先ほど一念発起。すると、ものの30分くらいで初期設定は完了してしまいました。まだまだ改善の余地はありますが、とりあえずこれで一通りのことはできます。
作ったサイトはこちらです。
前述の通り、小説を書く人のためのQ&Aサイトです。執筆したり作品を発表したりする上で何か困ったことがあったら、ぜひ質問してみてください!
インストールする前準備
サーバーをすでに持っているという方は、読み飛ばしていただいて構いません。
僕はブログを運営している関係ですでに持っていたのですが、Q2Aをインストールするためのサーバーを準備する必要があります。とりあえず安いレンタルサーバーで大丈夫でしょう。ちなみに、僕が使っているのはロリポップのライトプランです。月額250円から。
もう一つ下にエコノミープランというやつがありますが、こちらはデータベースを使用することができないので、Q2AやWordPressを使いたい方は、ライトプラン以上を選択しましょう。
もちろん、他のサーバーを使っても良いでしょう。大抵のところは10日間くらい無料でお試しできるので、それでしっかり動くかどうか確認するのが吉です。
ドメインは、取りたいなら取れば良いですし、とりあえず動かしてみたいというくらいだったら取らなくてもいいでしょう。僕はムームードメインで取得しています。
Q2Aをインストールする
では、実際にQ2Aをレンタルサーバーに入れていきましょう。
日本語の記事は少なかったのですが、以下の記事を参考にして無事にインストールを完了することができました。ありがとうございます!
Yahoo!知恵袋や OK Wave のような Q&Aサイトを作る! - Yahoo!知恵袋
Question2Answerを利用してQ&Aサイトを制作しました | OXY NOTES
Q2Aをロリポに試しで入れてみたら、WPブログがぶっ壊れて焦りました。 – ブログ名の設定は、まだ。
Q2Aをダウンロード
まずはQ2Aを手にいれるところから。以下の公式サイトへいきましょう。
Question2Answer - Free Open Source Q&A Software for PHP
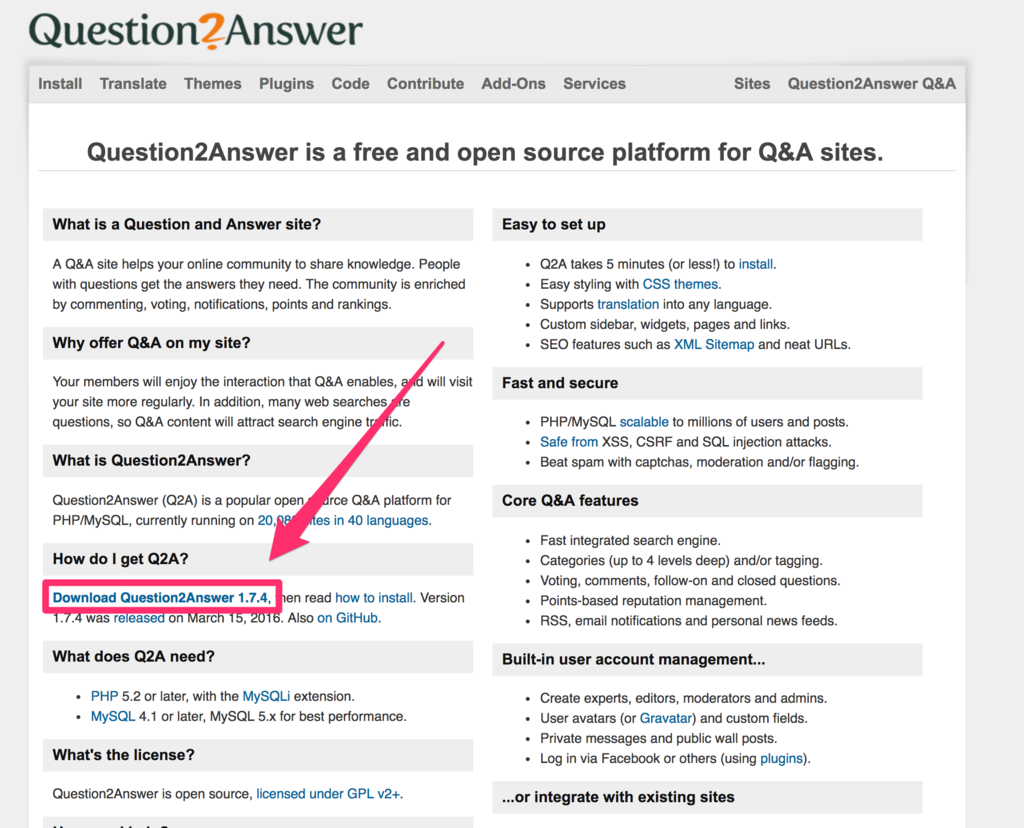
以下の写真のようなページに行きますので、赤枠で囲ってあるリンクをクリックします。すると、ダウンロードが始まります。

また、このままでは英語でしか使うことができないので、日本語化するためのアドオンを手に入れます。
サイト上部にある「Add-Ons」をクリックします。

日本語化するためのアドオンがほしいので、それをクリックします。

GitHubの画面に飛びますので、「Clone or download」→「Download ZIP」の順にクリックしていきます。すると、ダウンロードが始まります。

Q2Aアップロードの前準備
これで2つのファイルをダウンロードできたはずなので、それぞれ解凍してください。
次に、Q2Aを日本語化するための準備をします。
先ほどダウンロードした日本語アドオンの中に「ja」をいうフォルダが入っています。これをQ2A本体にある「qa-lang」の方に入れてください。これだけで、Q2Aを日本語化するための準備は完了です。
次に、「qa-config-example.php」を「qa-config.php」という名前に書き換えます。(この点については、Yahoo!知恵袋や OK Wave のような Q&Aサイトを作る! - Yahoo!知恵袋を参考にしてそのまま従いました。どうしてリネームする必要があるのかはよくわかってません。ごめんなさい。)
さて、ここからがちょっと面倒くさくなってきます。先ほど書き換えた「qa-config.php」をテキストエディタで開いて編集していきます。
40行目あたりに、次のようなコードがあるはずです。
define('QA_MYSQL_HOSTNAME', '127.0.0.1'); // try '127.0.0.1' or 'localhost' if MySQL on same server
define('QA_MYSQL_USERNAME', 'your-mysql-username');
define('QA_MYSQL_PASSWORD', 'your-mysql-password');
define('QA_MYSQL_DATABASE', 'your-mysql-db-name');
これらの情報をレンタルしているサーバー・データベースのものと合わせてアップロードしていきます。具体的には、「127.0.0.1」「your-mysql-username」「your-mysql-password」「your-mysql-db-name」の部分を書き換えていきます。
順番に説明しますね。なお、僕はロリポップのレンタルサーバーを使っているので、それに沿って説明させていただきます。
まずは、データベースの情報を確認しましょう。
ロリポップのユーザー画面にログインします。
すると、左側にメニューがずらっと並んでおりますので、その中から「WEBツール」→「データベース」とクリックしていきます。

すると、次のような画面が出てきます。これを見ながら設定を進めて行きます。

先ほど見た「qa-config.php」の「127.0.0.1」には、MySQLのホストネームが入ります。
これは、上で見た画面の「サーバー」にあたります。
同じように、
「your-mysql-username」→「ユーザー名」
「your-mysql-password」→設定しているパスワード
「your-mysql-db-name」→「データベース名」
を入れていきます。
パスワードについてはここで確認することができませんでしたので、僕は「パスワードを再設定する」を選択してパスワードを変更しました。そこで入力したパスワードを入れ込めばOKです。
(ただ、他にも同じデータベースを使っているWordPressなどのソフトウェアなどがある場合は、そちらのパスワードも変更しないとデータベースが使えなくなってしまいます。僕はそれで、一時WordPressが非表示になって焦りました。)
それが終わったら、テキストエディタで上書き保存してください。
アップロードする
いよいよQ2Aをサーバーにアップロードします。
アップロードするためにはFTPクライアントが必要だと思いますので、ご準備ください。Windowsの方はFFFTP、Macの方はCyberduckなどを使うといいでしょう。
ここでは、MacとCyberduckで説明を進めて行きます。
まだインストールしていないという方は、以下のリンクからどうぞ。
Cyberduck | Libre FTP, SFTP, WebDAV, S3, Backblaze B2 & OpenStack Swift browser for Mac and Windows
Cyberduckをインストールすることができたら、画面左上にある「新規接続」をクリックします。

すると、次のような画面が出てきますので、項目を埋めていきます。

「サーバー」には、ロリポップで設定している「FTPSサーバー」を入れてください。
同じように、「ユーザー」には「FTP・WebDAVアカウント」を、パスワードには「FTP・WebDAVパスワード」を入力します。
これらの情報は、ロリポップ!ユーザー専用ページで確認することができます。
無事に接続することができたら、あとは任意の場所にフォルダ毎アップロードするだけです!おめでとうございます!!
アップロード後
アップロードした後も、少しだけ設定が必要になります。
アップロードしたファイルの場所にアクセスすると、「Create Database including User Management」と書かれたボタンがあるかと思います。これをクリックして、次へと進みます。
すると、ユーザー登録画面になりますので、必要な項目を埋めていきます。ここで入力した情報に基づいて、あなたのアカウントが登録されます。
あとは、管理画面の「General」の「Site Language」から、サイト言語を日本語にしておきましょう。すると、日本語でQ2Aを使うことができます。
ここでテーマを選ぶことができるのですが、僕はひとまず「Snowflat」を使っています。この辺りは好みで選ぶと良いと思います。できることは変わりません。
CSSいじったりすれば、デザインも色々と変更できそうですね。以下のサイトもQ2Aで作られているそうです。
まとめ
これでQ2Aの設定は完了したかと思います。
Q&Aとしての基本的な機能は備わっていますので、まずは色々と試してみてください。僕も色々と試してみているところです。
立ち上げて2日目ですが、すでにスパムが数件来ておりますので、その対処で疲弊しそうではあります。その対策は、また後々考えていくことにします…